Đi cùng thời đại công nghệ 4.0 là sự phát triển vượt bậc của các nền tảng website nhất là trang web trên nền tảng smartphone. Cũng chính vì thế mà thiết kế website chuẩn responsive thật sự cần thiết ngay tại thời điểm này. Responsive chính là một trong những xu thế mà bất cứ trang web chuyên nghiệp nào đều phải có. Nhưng bạn có chắc rằng mình đã hiểu rõ xu hướng thiết kế và công nghệ này. Nếu bỏ qua nó thì các trang web của bạn không thể cạnh tranh được với đối thủ, doanh nghiệp bạn sẽ kém chuyên nghiệp trong mắt khách hàng. Chính vì thế bài viết này của Ralph Kimball sẽ cung cấp cho bạn thông tin về responsive là gì? Lý do cần thiết kế website chuẩn responsive.
Responsive là gì?
Responsive là gì? Tại sao lại nói rằng responsive chính đã và đang đảm nhiệm vai trò rất quan trọng trong thiết kế web. Một cách ngắn gọn và dễ hiểu thì responsive chính là sử dụng các công nghệ, thuật toán khi thiết kế trang web sao cho website của bạn có thể tương thích được với tất cả các nền tảng hiện nay. Từ các trình duyệt trên nền tảng máy tính cho tới sự đồng bộ và tương thích trên các nền tảng di động thông minh.

Nói một cách khác từ giao diện đến bố cục trang web sẽ thay đổi sao cho phù hợp với từng màn hình của từng thiết bị khác nhau như máy tính, smartphone,… Chính vì những công nghệ mà responsive mang lại khiến nó trở thành xu hướng thiết kế web phổ biến nhất hiện nay. Ngoài ra responsive còn là một trong các thang điểm để đánh giá chất lượng và mức độ hiệu quả của trang web.
Nguyên tắc thiết kế web responsive
Để có thể thiết kế được một trang web với responsive chuẩn chỉnh. Thì việc đầu tiên chúng ta phải hiểu được nguyên lý hoạt động và nguyên tắc thiết kế responsive cho website. Responsive có ba thành phần cốt lõi mà ta phải hiểu rõ :
Thiết kế Flexible Images
Đây là một trong các yếu tố then chốt và là vấn đề lớn nhất đối với các designer khi thiết kế responsive cho trang web. Làm thế nào để thay đổi kích thước hình ảnh phù hợp với từng màn hình thiết bị khác nhau mà không làm vỡ bể ảnh hay thay đổi bố cục trang web luôn được các lập trình viên thiết kế web chú ý.
Trên thực tế chuyên môn thì có vài option trong CSS hỗ trợ chúng ta hiển thị kích thước ảnh như mong muốn. Đáp ứng được tỉ lệ phù hợp với từng khung hình khác nhau. Điển hình như max-width: 100% cho phép load ảnh tối đa tùy vào chiều rộng tương ứng của các div chứa nó. Ngoài ra chúng ta nên tận dụng các thuộc tính trong thiết kế responsive image như size hay srcset để tối ưu kích thước ảnh nhằm tối ưu tốc độ trang web tăng trải nghiệm người dùng.

Thiết kế responsive bố cục linh hoạt Fluid Grid
Đây là một cách thiết kế bố cục bài bản thành một khung hệ thống bố cục linh hoạt dựa trên từng độ phân giải khác nhau trên các thiết bị khác nhau của người dùng. Thay vì thiết kế layout với chiều ngang và dọc cố định thì fluid grid được bố trí thay đổi xây dựng theo đơn vị phần trăm chứ không phải inch hay pixel thông thường.
Hệ thống bố cục này sẽ giúp layout website thích nghi được với việc thay đổi khung màn hình liên tục. Chiều rộng của mỗi phân tử chia cho tổng chiều rộng của trang sẽ ra được tỉ lệ lệ hiển thị khi responsive. Chú ý không làm tròn các giá trị vì như thế sẽ ảnh hưởng đến sự chính xác của bố cục layout.
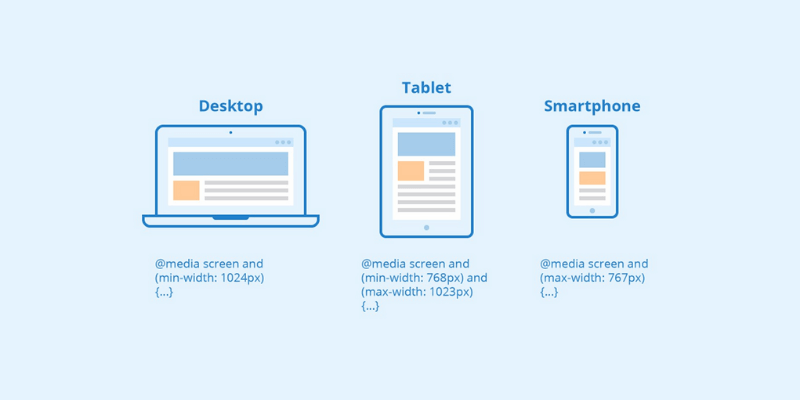
Media queries cho responsive web design
Media queries hay còn gọi là truy vấn phương tiện. Đây là một tính năng đặc biệt của CSS3. Nó cho phép hiển thị nội dung thích ứng với độ phân giải màn hình trong các điều kiện khác nhau. Được W3C đề xuất vào tháng 6 năm 2012 trở thành tiêu chuẩn công nghệ nền tảng của thiết kế website đáp ứng.

Fluid Grid vốn chỉ đảm nhiệm tròn vai. Đối với các trình duyệt ngày càng hẹp hơn ta mới hiểu được vai trò của media queries. CSS3 Media Queries hỗ trợ hầu hết các trình duyệt hiện nay. Cho phép các website thu thập thông tin data từ các user truy cập và áp dụng các CSS khác nhau. Áp được điều kiện để thực hiện css trên các độ phân giải khác nhau.
Lợi ích khi thiết kế web chuẩn responsive.
Khi thiết kế một trang web chuẩn responsive sẽ mang lại ích lợi cho cả người dùng và chủ sở hữu website
Lợi ích thiết kế responsive đối với chủ sở hữu website
Nhìn chung tổng thể mà responsive mang lại đối với chủ sở hữu trang web như là :
- Điểm đầu tiên đáng chú ý là tối ưu hóa SEO cho trang web tăng lượng người dùng tiếp cận trang web của bạn.
- Website sẽ tối ưu hóa tốc độ truy cập trên nhiều nền tảng thiết bị khác nhau.
- Việc thiết kế vận hành cũng như bảo trì website sau này sẽ dễ dàng nhanh chóng và tiện lợi hơn.
- Bên cạnh đó tăng tỉ lệ chuyển đổi và giảm tỉ lệ thoát trang đáng kể.
- Dễ dàng quản lý phân tích và báo cáo, được hỗ trợ bởi nhiều trình duyệt khác nhau.
- Giúp tiết kiệm chi phí làm web

Lợi ích responsive đối với người dùng
Đối tượng khách hàng truy cập website hiện nay bằng điện thoại thông minh lớn hơn rất nhiều so với truy cập bằng máy tính. Chính vì thế việc ấn dụng responsive cho trang web của bạn sẽ đạt được nhiều lợi ích về trải nghiệm cũng như về giao diện cho khách hàng.
Ngoài ra tốc độ truy cập và trải nghiệm mượt mà cũng chính là lợi ích tuyệt vời khác mà responsive mang lại. Tạo được sự ấn tượng, sự chuyên nghiệp cho doanh nghiệp và cũng từ đó mang về cái nhìn thiện cảm của khách hàng đối với website của bạn.
Đặc biệt đối với các website bán hàng, tính năng responsive lại càng trở nên quan trọng vì nó ảnh hưởng đến khả năng chuyển đổi đơn hàng của doanh nghiệp.
THAM KHẢO NGAY DỊCH VỤ:
| Chuẩn SEO – Tích hợp Responsive – Tối ưu UI/UX |
Tham khảo thêm các dịch vụ theo từng ngành hàng: Thiết kế web nội thất, thiết kế web du lịch,…
Kinh nghiệm lưu ý khi thiết kế web chuẩn responsive.
Để có thể thiết kế một website chuẩn responsive chúng ta cần lưu ý các chi tiết sau :
Chú trọng viết CSS tỉ mỉ cho từng độ phân giải màn hình thiết bị khác nhau
Đây chính là bước quan trọng ảnh hưởng rất lớn đến trải nghiệm về cả giao diện và chức năng của trang web khi responsive trên các màn hình thiết bị khác nhau. Tối ưu website trên nhiều màn hình khác nhau là một công việc cần nhiều thời gian của người lập trình. Và chưa kể không phải bất cứ màn hình nào cũng có thể tối ưu responsive được. Cho nên vì thế các lập trình viên thường chọn viết CSS cho các màn hình được dùng phổ biến hiện nay. Lấy chuẩn độ phân giải chung cho các thiết bị phổ biến nhất. Cho nên thiết bị của bạn có độ phân giải màn hình quá đặc biệt đôi khi sẽ không được tối ưu trên website.

Kiểm tra lại sự chuẩn xác của responsive
Bước thứ hai quan trọng không kém là sau khi đã hoàn thành các thiết kế responsive cho từng màn hình thiết bị khác nhau. Thì ta tiến hành lần lượt rà soát và kiểm tra xem việc thay đổi độ phân giải màn hình khác nhau thì trang web của mình có thay đổi đáp ứng tốt chưa. Nếu chưa thì cần rà soát và chỉnh sửa lại, tối ưu hóa chuẩn theo responsive phù hợp hơn.
Tốt hơn hết nên kiểm tra chi tiết đồng loạt từng trang từng danh mục. Ngoài ra test thử trên nhiều nền tảng hệ điều hành khác nhau, trình duyệt khác nhau và nhiều loại thiết bị khác nhau để cho ra kết quả kiểm tra tốt nhất. Tránh bỏ sót gây ra các lỗi không đáng có ảnh hưởng đến trải nghiệm người dùng.
Không quên khai báo thẻ Meta viewport
Đây là loại thẻ thiết lập sử dụng cho việc hiển thị tương ứng kích thước màn hình cho các loại thiết bị khác nhau. Trong thiết kế responsive cho trang web bắt buộc phải khai báo thẻ meta viewport xem như điều kiện bắt buộc.
Nếu bạn quên không khai báo thì website của bạn sẽ không thể responsive trên các thiết bị khác nhau. Chính vì thế bạn nên kiểm tra lại xem mình đã khai báo thẻ meta viewport này hay chưa nhé. Ngoài ra bạn có thể lựa chọn các giá trị khác nhau cho thẻ meta cho phù hợp với đặc tính thiết kế trang web của mình. Hy vọng bài viết trên của chúng tôi đã giúp bạn hiểu rõ hơn về Responsive là gì cũng như tại sao phải thiết kế web chuẩn responsive.